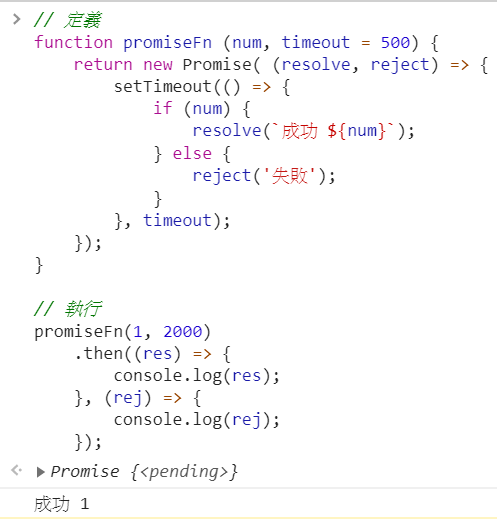
首先我們先來看看這個範例
// 定義
function promiseFn (num, timeout = 500) {
return new Promise( (resolve, reject) => {
setTimeout(() => {
if (num) {
resolve(`成功 ${num}`);
} else {
reject('失敗');
}
}, timeout);
});
}
// 執行
promiseFn(1, 2000)
.then((res) => {
console.log(res);
}, (rej) => {
console.log(rej);
});
執行了以後過了兩秒才出現結果,符合我們的設計預期!
這邊我們把 timeout 的時間改為參數傳入,並且有給予他預設值。

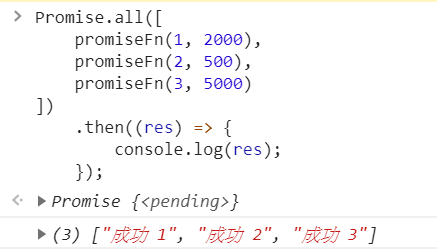
上一個篇文章,我們介紹到鏈接的方法,等前一個完成之後在執行另一個,那麼如果現在我要同時送出多個非同步的行為的話,就要使用到 Promise.all 的方法!
Promise.all([
promiseFn(1, 2000),
promiseFn(2, 500),
promiseFn(3, 5000)
])
.then((res) => {
console.log(res);
});
使用的方法就是傳入一個陣列,包含你要同時發出請求的 Promise 執行函式。
之後等所有的非同步行為都得到結果以後,就會回傳結果的陣列!

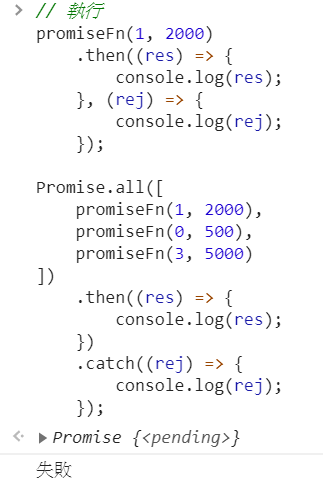
這個就是 Promise.all 的基本使用方法,特別要注意的是,如果其中的任一個非同步行為是reject 的狀態的話,就會直接進到 catch 的狀態!
// 執行
promiseFn(1, 2000)
.then((res) => {
console.log(res);
}, (rej) => {
console.log(rej);
});
Promise.all([
promiseFn(1, 2000),
promiseFn(0, 500),
promiseFn(3, 5000)
])
.then((res) => {
console.log(res);
})
.catch((rej) => {
console.log(rej);
});

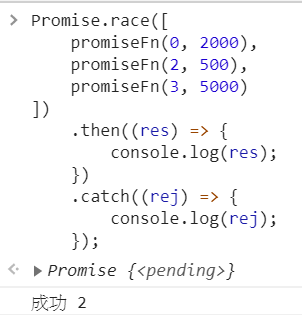
另外一個比較常用的方法就是 Promise.race() ,基本上,跟 Promise.all() 的使用方法一樣,但他只會回傳第一個完成的結果,不論是成功或是失敗。
Promise.race([
promiseFn(0, 2000),
promiseFn(2, 500),
promiseFn(3, 5000)
])
.then((res) => {
console.log(res);
})
.catch((rej) => {
console.log(rej);
});

以上就是我們在使用 Promise 的時候,比較常使用到的兩個方法 .all 以及 .race, 如果沒有問題的話我們就可以往下一篇文章繼續學習嚕!汪汪~
